Bạn muốn website của mình tải nhanh hơn, SEO tốt hơn, mang lại trải nghiệm tuyệt vời cho người dùng? Đừng bỏ lỡ Google PageSpeed Insights! Hãy cùng mình khám phá Pagespeed Insight là gì, cách sử dụng, lợi ích mà nó mang lại. Đọc tiếp nhé…
PageSpeed Insights là gì?
Google PageSpeed Insights (hay còn được gọi tắt là PSI) là công cụ miễn phí được phát triển bởi Google. Công cụ này giúp bạn phân tích hiệu suất của trang web của mình trên cả thiết bị di động và máy tính để bàn.

Ảnh hưởng của PageSpeed Insights đến SEO
Google PageSpeed Insights (PSI) đóng vai trò quan trọng trong việc đánh giá tốc độ tải trang, yếu tố thiết yếu cho trải nghiệm người dùng và SEO. Trang web tải chậm có thể khiến người dùng rời đi, giảm lượng truy cập và ảnh hưởng xấu đến xếp hạng trên Google.
Lợi ích của PageSpeed Insights là gì?
1. Cải thiện trải nghiệm người dùng
Tốc độ tải trang web nhanh chóng, dễ sử dụng và thân thiện với mọi người là những yếu tố quan trọng để tạo ra trải nghiệm người dùng tốt. Google PageSpeed Insights cung cấp cho bạn thông tin chi tiết về hiệu suất trang web của bạn và đưa ra gợi ý cụ thể để cải thiện tốc độ tải trang và trải nghiệm người dùng.
2. Tăng cường SEO và tối ưu hóa
Google sử dụng tốc độ tải trang web như một yếu tố xếp hạng trong thuật toán tìm kiếm của mình. Do đó, việc tối ưu hóa tốc độ trang web của bạn có thể giúp cải thiện xếp hạng SEO của bạn. Google PageSpeed Insights không chỉ đánh giá tốc độ trang web của bạn, mà còn đưa ra gợi ý về cách tối ưu hóa trang web cho SEO.
3. Giảm tỷ lệ thoát trang
Tốc độ tải trang web chậm có thể dẫn đến tỷ lệ thoát trang cao, điều này có nghĩa là người dùng rời khỏi trang web của bạn mà không thực hiện bất kỳ hành động nào. PageSpeed Insights xác định các vấn đề có thể làm giảm tốc độ trang web của bạn và đưa ra gợi ý để giải quyết chúng, giúp giảm tỷ lệ thoát trang.
4. Google ưu tiên tốc độ
Google đã từng công bố tốc độ trang là một yếu tố xếp hạng cho mobile search. Tốc độ trang web là yếu tố quan trọng để Google xem xét khi xếp hạng từ khóa trên trang SERP. Google hiểu rằng người dùng ưa thích trải nghiệm nhanh và mượt mà, nên họ đã tích hợp “tốc độ trang web” vào thuật toán kiểm tra.
Cách đánh giá của PageSpeed Insights là gì?
1. FCP (First Contentful Paint)
Thời gian tải trang đầu tiên (First Contentful Paint – FCP) đo lường thời gian từ khi người dùng bắt đầu truy cập trang cho đến khi nội dung đầu tiên của trang được hiển thị. Thời gian này càng ngắn, hiệu suất của trang web càng tốt.
2. FID (First Input Delay)
Thời gian tương tác đầu tiên (First Input Delay – FID) đo lường thời gian từ khi người dùng thực hiện hành động đầu tiên trên trang web cho đến khi trang phản hồi. Một thời gian FID ngắn cho thấy trang web phản hồi nhanh chóng với tương tác của người dùng.
3. TTI
Thời gian để trở nên tương tác (Time to Interactive – TTI) đo lường thời gian mà trang web cần để trở nên hoàn toàn tương tác với người dùng. TTI thấp cho thấy người dùng có thể tương tác với trang một cách nhanh chóng sau khi truy cập.
4. Speed Index
Chỉ số tốc độ (Speed Index) đo lường thời gian mà nội dung trên trang hiển thị. Chỉ số tốc độ thấp cho thấy nội dung của trang web hiển thị nhanh chóng.
5. LCP (Largest Contentful Paint)
LCP đo lường thời gian từ khi trang bắt đầu tải đến khi nội dung lớn nhất của trang được hiển thị. Một LCP nhanh cho thấy rằng trang đang tải nhanh, điều này giúp cải thiện trải nghiệm người dùng.
6. CLS (Cumulative Layout Shift)
CLS đo lường số lần trang web của bạn thay đổi vị trí các phần tử khi nó đang tải. Một CLS thấp cho thấy rằng trang của bạn ổn định khi tải, điều này quan trọng vì nó giúp ngăn chặn người dùng nhấp nhầm.
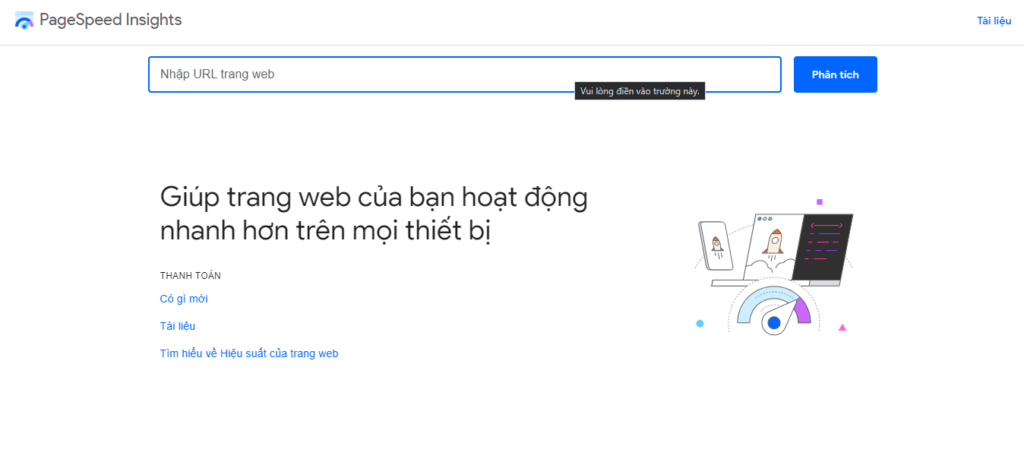
Cách sử dụng Google PageSpeed Insights
- Mở trình duyệt và truy cập vào PageSpeed Insights.
- Nhập URL của trang web cần kiểm tra vào ô nhập.
- Bấm nút “Analyze” (Phân tích).

- Chờ một lúc cho công cụ phân tích và trả về kết quả.
- Xem kết quả phân tích tốc độ trang cho cả phiên bản di động và máy tính để bàn. Cuộn xuống để xem chi tiết các vấn đề tốc độ và gợi ý cải tiến.

- Nếu cần, bấm vào từng gợi ý để xem chi tiết hơn và hướng dẫn cụ thể về cách khắc phục.

- Sử dụng thông tin và gợi ý để tiến hành tối ưu hóa website.

Chú ý: Kết quả có thể thay đổi tùy thuộc vào tình trạng mạng và cấu hình máy chủ, nên nên thực hiện kiểm tra định kỳ để có cái nhìn tổng quan hơn về hiệu suất trang web.
Cách tính điểm của Pagespeed Insight là gì?
Điểm trên PageSpeed Insights dựa vào các chỉ số từ Lighthouse API để đánh giá chất lượng trang web từ góc độ người dùng. Điểm cao nhất mà một trang web có thể đạt được là 100.
Điểm tổng cộng trên PageSpeed Insights là kết quả của việc kết hợp giữa điểm hiển thị về tốc độ trang trên PageSpeed và dữ liệu phân tích từ Lighthouse.
Kết quả được biểu diễn theo một thang điểm cụ thể:
- 0 điểm: Trang web của bạn gặp nhiều vấn đề và cần được tối ưu hóa.
- 50 điểm: Trang web hoạt động khá ổn, tuy nhiên vẫn cần một số điều chỉnh.
- 100 điểm: Trang web hoàn hảo, không có lỗi và hoạt động mượt mà.
Điểm này còn được biểu diễn qua màu sắc:
- 0 đến 49: Màu Đỏ (biểu thị chậm)
- 50 đến 89: Màu Cam (biểu thị tốc độ trung bình)
- 90 đến 100: Màu Xanh (biểu thị tốc độ nhanh)
Các hạng mục chính trong PageSpeed
1. Speed Score
Speed Score (điểm tốc độ) là một chỉ số tổng quát để kiểm tra tốc độ website của bạn. Điểm số được chia thành ba mức:
- Nhanh: Điểm từ 90 đến 100. Trang web của bạn tải nhanh và cung cấp trải nghiệm tốt cho người dùng.
- Trung bình: Điểm từ 50 đến 89. Trang web của bạn có thể tải một cách hợp lý nhưng còn một số cải tiến cần thiết.
- Chậm: Điểm dưới 50. Trang web của bạn tải chậm và có thể gây ra sự phiền toái cho người dùng.

2. Field Data
Field data là dữ liệu về hiệu suất trang web của bạn từ người dùng thực tế. Dữ liệu này cung cấp thông tin về cách trang web của bạn hoạt động trong thực tế, không phải trong một môi trường mô phỏng.

3. Lab Data
Lab data là dữ liệu thu thập trong môi trường kiểm tra của Google, nơi mô phỏng tải trang trên một mạng đã được thiết lập. Dữ liệu này giúp xác định những vấn đề có thể gây ảnh hưởng đến hiệu suất trang web.

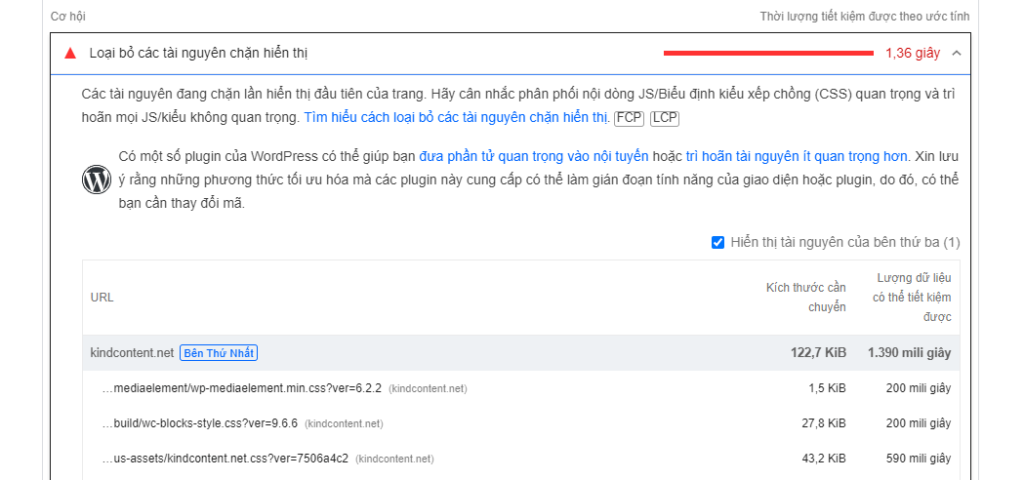
4. Opportunities
Mục “Opportunities” (Cơ hội) cung cấp cho bạn một danh sách các đề xuất có thể giúp cải thiện tốc độ tải trang. Đây có thể bao gồm việc tối ưu hóa hình ảnh, giảm số lượng JavaScript và CSS, và nhiều hơn nữa.

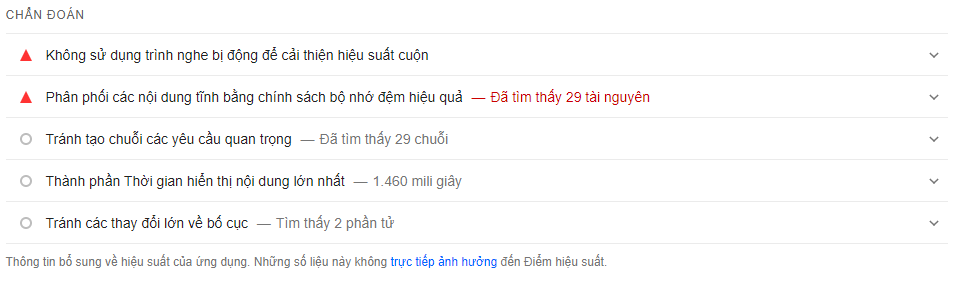
5. Diagnostics
Mục “Diagnostics” (Chẩn đoán) cung cấp thông tin chi tiết hơn về những vấn đề nào đã được tìm thấy trong quá trình phân tích trang web. Điều này bao gồm cả các vấn đề hiện tại và tiềm năng có thể ảnh hưởng đến hiệu suất của trang web.

6. Passed Audits
Mục “Passed Audits” chứa danh sách các kiểm tra mà trang web của bạn đã vượt qua. Điều này cho thấy bạn đã thực hiện tốt trong những lĩnh vực nhất định.

Các yếu tố ảnh hưởng đến điểm số Pagespeed Insight
1. Hình ảnh
Hình ảnh có thể là một trong những yếu tố chậm đáng kể cho trang web của bạn, đặc biệt nếu chúng không được tối ưu hóa đúng cách. Đảm bảo rằng bạn đang sử dụng định dạng hình ảnh phù hợp, nén hình ảnh để giảm kích thước tệp và sử dụng kỹ thuật tải lười (lazy loading) để chỉ tải hình ảnh khi cần thiết.
2. Mã nguồn
Mã nguồn của trang web của bạn cũng có thể ảnh hưởng đến tốc độ tải. Đảm bảo rằng mã của bạn được viết một cách rõ ràng và tối ưu, loại bỏ bất kỳ mã không cần thiết nào và sử dụng kỹ thuật như minification và compression để giảm kích thước tệp.
3. Tải trang
Cách trang web của bạn tải nội dung cũng có thể ảnh hưởng đến tốc độ tải. Việc hoàn tất quá trình tải trang sớm, không bị chặn nghĩa là người dùng có thể bắt đầu tương tác với nội dung của bạn nhanh chóng. Sử dụng kỹ thuật như tải lưới, phân tách mã và tải trang không đồng bộ để cải thiện tốc độ tải trang.
4. Largest Contentful Paint
Thời gian xem nội dung lâu nhất (Largest Contentful Paint) là thời điểm mà phần lớn nội dung trên trang được tải và hiển thị. Trang web có thời gian nội dung lâu nhất nhanh sẽ nhận được điểm cao hơn.
5. CrUX
Google PageSpeed Insights cũng dùng dữ liệu từ Chrome User Experience Report (CrUX), nơi thu thập dữ liệu về hiệu suất trang web từ người dùng thực tế.
Tất cả những yếu tố này kết hợp lại để tạo nên điểm PageSpeed Insights. Đừng chỉ tập trung vào con số – điểm mục tiêu là tối ưu hóa trải nghiệm người dùng.
6. First Interactive
Thời gian tương tác đầu tiên (First Interactive) là thời điểm mà người dùng có thể bắt đầu tương tác với trang. Trang web với thời gian tương tác đầu tiên nhanh sẽ nhận được điểm cao hơn.
7. Yếu tố khác
Có thể bao gồm việc giảm thiểu kích thước tệp tin, tối ưu hóa hình ảnh, giảm số lượng yêu cầu HTTP,…
Cách cải thiện điểm số PageSpeed Insights là gì?
1. Xóa mã HTML thừa
HTML là ngôn ngữ cơ bản tạo nên trang web. Tuy nhiên, mã HTML dư thừa hoặc không cần thiết có thể làm chậm tốc độ tải trang. Bằng cách tối ưu và giảm thiểu số dòng mã HTML, trang web sẽ trở nên gọn nhẹ và tải nhanh hơn, góp phần nâng cao điểm số trên Google PageSpeed Insights.
2. Sử dụng Cache
Cache giúp lưu trữ phiên bản tĩnh của trang web, giảm thời gian truy vấn dữ liệu. Lợi ích lớn nhất là tăng tốc độ tải trang, nhờ giảm yêu cầu xử lý từ máy chủ. Điều này không chỉ cải thiện trải nghiệm người dùng mà cũng tối ưu hóa điểm số PageSpeed.
3. Nén tài nguyên
Nén tài nguyên giúp giảm kích thước dữ liệu cần truyền tải giữa máy chủ và trình duyệt. Lợi ích là giảm thời gian tải và tiết kiệm băng thông. Kết quả là trang tải nhanh hơn và điểm số trên Google PageSpeed Insights sẽ cao hơn.
4. Dùng AMP
AMP là một framework giúp tạo ra trang web tải nhanh trên di động. Bằng cách sử dụng AMP, trang web sẽ tải nhanh hơn trên thiết bị di động, giúp cải thiện trải nghiệm người dùng và nâng cao điểm số trên Google PageSpeed Insights.
5. Giảm kích thước trang
Giảm kích thước trang không chỉ giúp giảm thời gian tải, mà còn giúp tiết kiệm băng thông. Điều này giúp tối ưu hóa trải nghiệm người dùng, đặc biệt trong môi trường mạng yếu. Các biện pháp như nén ảnh hay loại bỏ mã không cần thiết đều góp phần cải thiện điểm số trên Google PageSpeed Insights.
6. Tối ưu dung lượng hình ảnh
Hình ảnh là một phần quan trọng của trang web, nhưng nếu không được tối ưu, chúng có thể chiếm bộ nhớ lớn. Sử dụng định dạng ảnh hiệu quả và nén ảnh mà không làm mất chất lượng giúp giảm kích thước trang, nâng cao tốc độ tải và tối ưu điểm số trên Google PageSpeed Insights.
(Có thể sử dụng Tinypng.com để nén dụng lượng ảnh, iLoveimg đề điều chỉnh kích thước ảnh)
7. Chuyển hướng hợp lý
Chuyển hướng URL thường gặp khi địa chỉ trang web thay đổi hoặc nâng cấp. Tuy nhiên, quá nhiều chuyển hướng làm giảm tốc độ tải trang. Đảm bảo chuyển hướng được thiết lập một cách hợp lý sẽ giúp trang web hoạt động mượt mà hơn và tối ưu điểm số trên Google PageSpeed Insights.
8. Giải nén cho server
Không chỉ nén dữ liệu trước khi gửi, việc giải nén dữ liệu trên máy chủ cũng quan trọng. Điều này giúp dữ liệu được truyền nhanh hơn và giảm tải cho CPU. Máy chủ nhanh chóng giải nén và cung cấp dữ liệu giúp tăng tốc độ tải trang và cải thiện điểm PageSpeed.
9. Nhúng Video
Nhúng video từ các dịch vụ như YouTube giúp giảm tải cho máy chủ. Lợi ích chính là việc giảm bớt dữ liệu cần truyền tải từ máy chủ, giúp tăng tốc độ tải trang và cải thiện điểm số trên Google PageSpeed Insights.
10. Giảm tệp JavaScript và CSS
JavaScript và CSS là nguồn lực quan trọng, nhưng nếu quá nhiều hoặc chưa được tối ưu, chúng có thể làm chậm tốc độ tải trang. Loại bỏ mã không cần thiết và nén tệp giúp trang web trở nên gọn nhẹ, tăng tốc độ và đạt điểm số cao trên Google PageSpeed Insights.
Ví dụ, việc loại bỏ những thư viện JS không sử dụng giúp giảm lượng dữ liệu phải tải và tăng tốc trang.
11. Nén tệp bằng Gzip Compressed
Gzip là một công cụ nén file mạnh mẽ, giúp giảm kích thước dữ liệu truyền tải. Khi dữ liệu nén đi, thời gian tải giảm đáng kể, cải thiện trải nghiệm người dùng và tối ưu điểm số trên PageSpeed Insights.
Ví dụ, đối với một trang web có nhiều nội dung văn bản, việc sử dụng Gzip có thể giảm đến 70% lưu lượng dữ liệu.
12. Cải thiện hiệu suất máy chủ
Máy chủ đóng vai trò quan trọng trong tốc độ trang. Máy chủ nhanh giúp xử lý yêu cầu nhanh hơn, giảm thời gian đợi cho người dùng. Tối ưu hóa cấu hình máy chủ, nâng cấp phần cứng và sử dụng Content Delivery Network (CDN) đều góp phần nâng cao điểm số trên Google PageSpeed Insights.
13. Giảm thời gian phản hồi của server
Thời gian máy chủ phản hồi đến một yêu cầu liên quan trực tiếp đến tốc độ tải trang. Giảm thời gian này bằng cách tối ưu hóa cơ sở dữ liệu, sử dụng CDN và nâng cấp hạ tầng mạng giúp tối ưu trải nghiệm người dùng và nâng cao điểm số trên Google PageSpeed Insights.
14. Loại bỏ JavaScript chặn hiển thị
JavaScript chặn hiển thị có nghĩa là mã này ngăn trình duyệt hiển thị trang cho đến khi mã JS được thực thi. Loại bỏ hoặc trì hoãn việc tải những script này giúp trang web hiển thị nhanh hơn, tạo ra trải nghiệm người dùng tốt hơn và cải thiện điểm số trên PageSpeed Insights.
Thay đổi của Google PageSpeed Insights so với trước đây
1. Cập nhật và tính năng mới
Google luôn cố gắng cải thiện PageSpeed Insights bằng cách thêm các tính năng/ dữ liệu/ giao diện mới và cập nhật những tính năng đã có. Ví dụ, Google đã cập nhật giao diện người dùng của PageSpeed Insights để dễ nhìn và hiểu hơn, cung cấp thông tin chi tiết hơn về các vấn đề cần giải quyết.
2. Ưu điểm và hạn chế của các thay đổi
Mặc dù những cập nhật này thường mang lại nhiều lợi ích, nhưng cũng có thể có một số hạn chế. Ví dụ, có thể mất một thời gian để làm quen với giao diện mới, hoặc có thể một số tính năng mới không phù hợp với mọi trang web.
So sánh PageSpeed Insight và các công cụ khác
| Yếu tố | Google PageSpeed Insight | Pingdom | GTmetrix | Dareboost |
| Đo tốc độ | Có, rất chính xác | Có, đo tốc độ từ nhiều vị trí | Có, cung cấp nhiều tùy chọn | Có, đo tốc độ và hiệu suất |
| Phân tích hiệu suất | Cung cấp chi tiết các vấn đề | Cung cấp phân tích chi tiết | Phân tích chi tiết và đề xuất cải thiện | Cung cấp phân tích tổng quan và chi tiết |
| Tích hợp SEO | Không chuyên | Không chuyên | Không chuyên | Có, phân tích các vấn đề SEO |
| Dễ sử dụng | Giao diện đơn giản, dễ sử dụng | Giao diện thân thiện | Giao diện trực quan | Giao diện rõ ràng, dễ sử dụng |
| Giá cả | Miễn phí | Có phiên bản dùng thử và trả phí | Có phiên bản miễn phí và trả phí | Có phiên bản dùng thử và trả phí |
| Phân tích phản hồi | Cung cấp đánh giá về phản hồi người dùng | Không chuyên trách | Cung cấp phân tích phản hồi | Cung cấp phân tích phản hồi mạnh mẽ |
| Tích hợp | Không | Có, tích hợp với các công cụ khác | Có, tích hợp API | Có, tích hợp API và dịch vụ khác |
Lưu ý dùng Google PageSpeed Insights là gì?
- Nên xét cả dữ liệu thực từ (bằng cách chủ động truy cập website) và dữ liệu phân tích từ Lighthouse.
- Kết quả có thể thay đổi do biến đổi như tốc độ máy chủ.
- Tập trung vào vấn đề “ưu tiên cao” trước.
- Áp dụng giải pháp mà PageSpeed Insights đề xuất.
- Giảm bớt tài nguyên từ bên thứ ba khi cần thiết.
- Tối ưu hóa hình ảnh, CSS và JavaScript.
- Kiểm tra định kỳ do Google cập nhật thuật toán.
- Trải nghiệm người dùng cũng quan trọng như tốc độ.
- Kết hợp công cụ như Web Vitals hoặc Lighthouse.
- Không chỉ nhìn vào số điểm, xem xét báo cáo tổng thể.
- …
Câu hỏi thường gặp về Google PageSpeed Insights
1. Tôi có cần đạt điểm số tối đa trên PageSpeed Insights không?
Bạn không cần phải mục tiêu có điểm tối đa là 100. Mặc dù điểm số cao cho thấy trang web của bạn đang hoạt động tốt, nhưng điểm tuyệt đối không phản ánh mọi thứ. Quan trọng hơn cả là hiểu và làm việc với các thông tin mà PageSpeed Insights cung cấp để cải thiện hiệu suất trang web.
2. Tại sao điểm số của tôi thấp hơn so với trước?
Điểm số PageSpeed Insights có thể thay đổi dựa trên nhiều yếu tố, bao gồm các thay đổi về nội dung, lượng truy cập, và cả các cập nhật từ chính Google. Nếu bạn thấy điểm số của mình giảm, hãy xem xét các gợi ý tối ưu hóa mà công cụ này đưa ra và thực hiện chúng.
3. Cách tăng điểm số PageSpeed Insights là gì?
Cách tốt nhất để tăng điểm số của bạn là tập trung vào các khuyến nghị mà PageSpeed Insights đưa ra. Các khuyến nghị này thường tập trung vào việc tối ưu hóa hình ảnh, giảm thời gian phản hồi của máy chủ, và loại bỏ JavaScript chặn hiển thị.
Lời kết
Chắc hẳn bạn đã khám phá và hiểu Google PageSpeed Insights là gì rồi nhỉ!? Hy vọng bạn đã hiểu rõ hơn về những cơ chế hoạt động đằng sau và cách sử dụng công cụ này để tối ưu hóa hiệu suất của website. Và hãy liên tục theo dõi Kind Content để biết thêm nhiều thông tin bổ ích!