Bạn đã bao giờ tự hỏi “Alt Text là gì?” chưa? Alt Text, hay văn bản thay thế, đóng vai trò thiết yếu trong SEO và việc tạo ra trang web thân thiện với người dùng. Đây là một khía cạnh thường bị bỏ qua nhưng lại mang lại nhiều giá trị.
Bài viết này sẽ đưa bạn vào thế giới của Alt Text, giải thích cách sử dụng và tận dụng nó một cách hiệu quả.
Alt Text là gì?
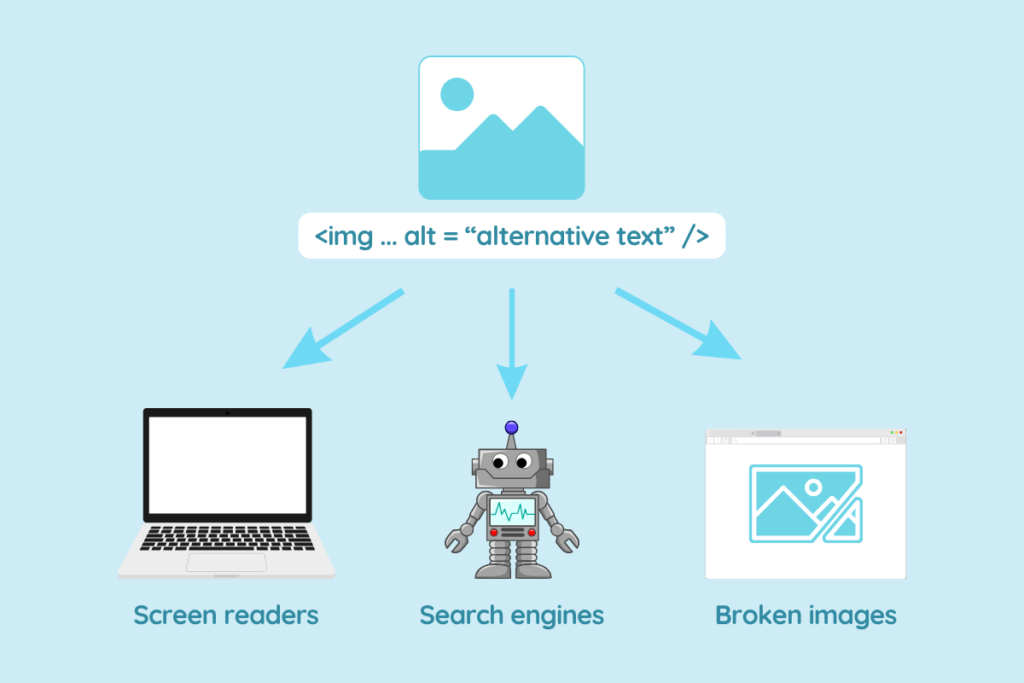
Alt Text là một đoạn văn bản mô tả hình ảnh trên trang web, hay còn gọi là văn bản thay thế. Nó xuất hiện khi hình ảnh không thể được tải hoặc được đọc bởi các công cụ trợ năng như máy đọc màn hình.
Để dễ hiểu hơn, bạn có thể hình dung thế này. Khi một hình ảnh không hiển thị trên trang web, Alt Text sẽ là lời giải thích dễ hiểu cho người xem.
Điều này đặc biệt quan trọng khi người đọc muốn hiểu rõ hơn về nội dung của bức ảnh đó, hoặc khi họ sử dụng công cụ đọc màn hình để truy cập web, giúp tạo nên một trải nghiệm truy cập web đầy đủ và thông suốt.
Giờ bạn hiểu Alt Text là gì rồi, hãy cùng mình xem một ví dụ để hiểu rõ hơn về cách viết Alt Text tối ưu:
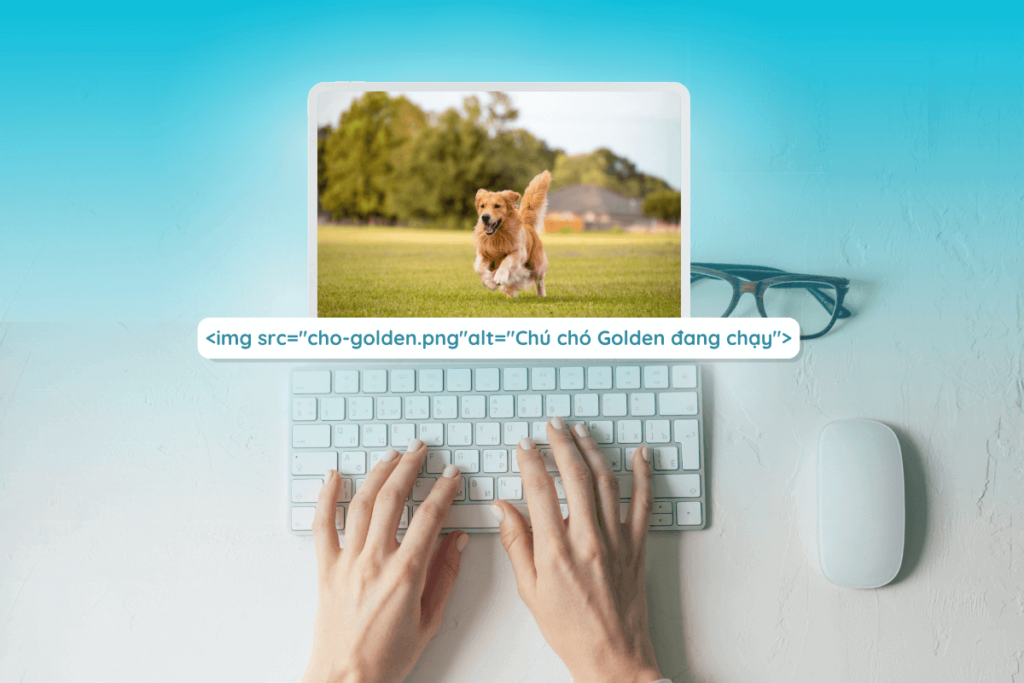
Giả sử bạn có một bức ảnh về một chú chó đang chơi ở công viên. Alt Text tốt có thể là: “Chú chó Golden Retriever đang chạy trong công viên, mặt mỉm cười”. Đoạn văn bản này ngắn gọn, mô tả chính xác và rõ ràng.

Thẻ Alt trong HTML là gì?
Thẻ Alt, đôi khi còn được gọi là “thẻ văn bản thay thế”, là một thuộc tính trong mã HTML của hình ảnh. Nó cho phép bạn thêm văn bản mô tả vào hình ảnh.
Bạn hãy tưởng tượng, mã HTML giống như bộ xương của một trang web, còn thẻ Alt giống như một nhãn dán nhỏ cho từng bức ảnh, giúp máy tính và người khác hiểu bức ảnh đó nói lên điều gì.
Ví dụ, nếu bạn muốn thêm Alt Text cho bức ảnh chú chó ở trên, bạn sẽ viết mã như sau:
<img src="cho-cong-vien.jpg" alt="Chú chó Golden Retriever đang chạy trong công viên, mặt mỉm cười">
Thẻ Alt là cầu nối quan trọng giữa người xem và hình ảnh, đặc biệt khi hình ảnh không hiển thị được.
Tầm quan trọng của Alt Text là gì?
Mở rộng tiếp cận người dùng
Alt Text giúp tăng khả năng tiếp cận bức ảnh đối với mọi người, kể cả khi họ đang sử dụng các công cụ đọc màn hình hoặc trình duyệt không hỗ trợ hình ảnh. Điều này nghĩa là, dù ở trong hoàn cảnh nào, họ đều có thể hiểu rõ nội dung của bức ảnh.
Bạn hãy tưởng tượng, một website mà tất cả các hình ảnh đều có Alt Text sẽ trở nên “thân thiện” hơn, mở rộng cánh cửa đến với nhiều người đọc hơn.

Còn một điều thú vị nữa, đó là Alt Text cũng giúp những người không thể xem hình ảnh (như người khiếm thị) hiểu được nội dung của bức ảnh.
Các công cụ đọc màn hình sẽ đọc Alt Text này để giúp họ hình dung về bức ảnh. Nó cung cấp một “cây cầu” kết nối giữa hình ảnh và người sử dụng, tạo nên sự công bằng và tiếp cận trong trải nghiệm web.
Đây không chỉ là một chiến lược SEO thông minh mà còn là một biện pháp thể hiện sự quan tâm đến tất cả mọi người truy cập website của bạn. Nó thực sự đem lại sự toàn diện và nhân văn cho trải nghiệm người dùng.
Tối ưu hóa SEO cho hình ảnh
Bạn có biết, máy tìm kiếm như Google không thể “đọc” được hình ảnh? Chính vì vậy, Alt Text trở thành một công cụ quan trọng để giúp các máy tìm kiếm hiểu bức ảnh đó đang nói về điều gì.
Chẳng hạn, bạn có một website bán hoa và có bức ảnh về bó hoa hồng đẹp mắt. Khi SEO hình ảnh, bạn nên viết Alt Text là “Bó hoa hồng tươi thắm”.


Hiện tại mình và hàng trăm khách hàng đã tự động hóa 100% nội dung trên Social & Website với AI mà vẫn giữ chất lượng cực kỳ cao (ví dụ bài viết này). Mọi thứ đã được mình đóng gói bài bản trong Kind Content Academy.
Lúc này, máy tìm kiếm sẽ hiểu được bức ảnh này liên quan đến hoa hồng và có thể hiển thị nó trong kết quả tìm kiếm cho người đang tìm mua hoa hồng. Điều này giúp tăng sự hiển thị của website bạn!
Nâng cao trải nghiệm người dùng
Trải nghiệm người dùng luôn là một yếu tố then chốt trong việc tạo nên một website thành công. Alt Text đóng vai trò quan trọng trong việc này.
Hãy nghĩ đến những trường hợp mạng chậm, hình ảnh không tải được, hoặc người đọc muốn tắt hình ảnh để tải trang nhanh hơn, Alt Text sẽ là “cứu cánh” để họ không bỏ lỡ thông tin quan trọng từ bức ảnh đó.
Alt Text cũng như một câu chuyện ngắn kể về bức ảnh, giúp người xem có cái nhìn sâu sắc hơn, tạo nên một trải nghiệm truy cập web thú vị và hoàn chỉnh.
So sánh Alt Text Image và Title image
Thẻ Alt (Alt Text)
Thẻ Alt, hay còn gọi là Alt Text, là một đoạn văn bản mô tả hình ảnh trong trường hợp hình ảnh không thể hiển thị (do lỗi tải hoặc các vấn đề khác) hoặc đối với những người sử dụng công cụ đọc màn hình.
Alt Text giúp các máy tìm kiếm hiểu được nội dung của bức ảnh và là một yếu tố quan trọng trong SEO onpage.
Title Image
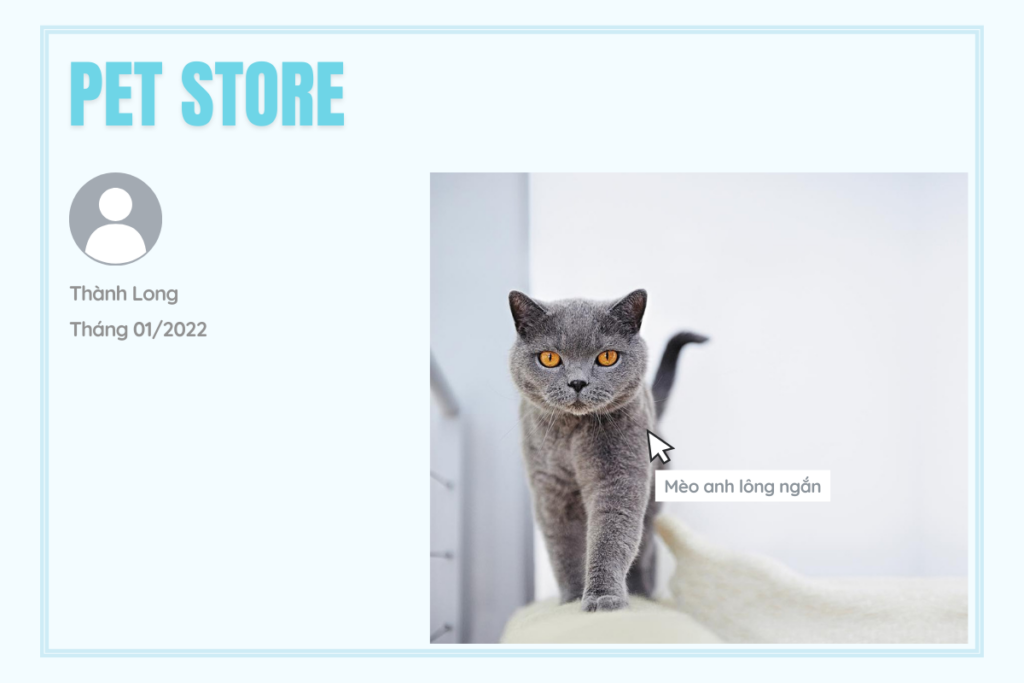
Title image không giống như Alt Text. Đây là đoạn văn bản xuất hiện khi bạn di chuột qua hình ảnh trên một trang web. Nó cung cấp thêm thông tin về hình ảnh và thường được sử dụng để làm rõ hơn mục đích hoặc ý nghĩa của bức ảnh.
Tuy nhiên, Title image không được sử dụng bởi các công cụ tìm kiếm trong việc xác định nội dung hình ảnh.

Sự khác nhau chính
- Mục đích: Alt Text chủ yếu dùng để mô tả nội dung hình ảnh đối với máy tìm kiếm và người sử dụng công cụ đọc màn hình, trong khi Title image dùng để cung cấp thông tin thêm cho người xem thông qua giao diện trực quan.
- Tác động đối với SEO: Thẻ Alt có vai trò trong SEO, giúp tăng hiển thị hình ảnh trong kết quả tìm kiếm, còn Title image thì không.
- Hiển thị: Alt Text sẽ hiển thị khi hình ảnh không được tải, còn Title image chỉ hiển thị khi người dùng di chuột qua hình ảnh.
Hướng dẫn tạo Alt Text chuẩn SEO
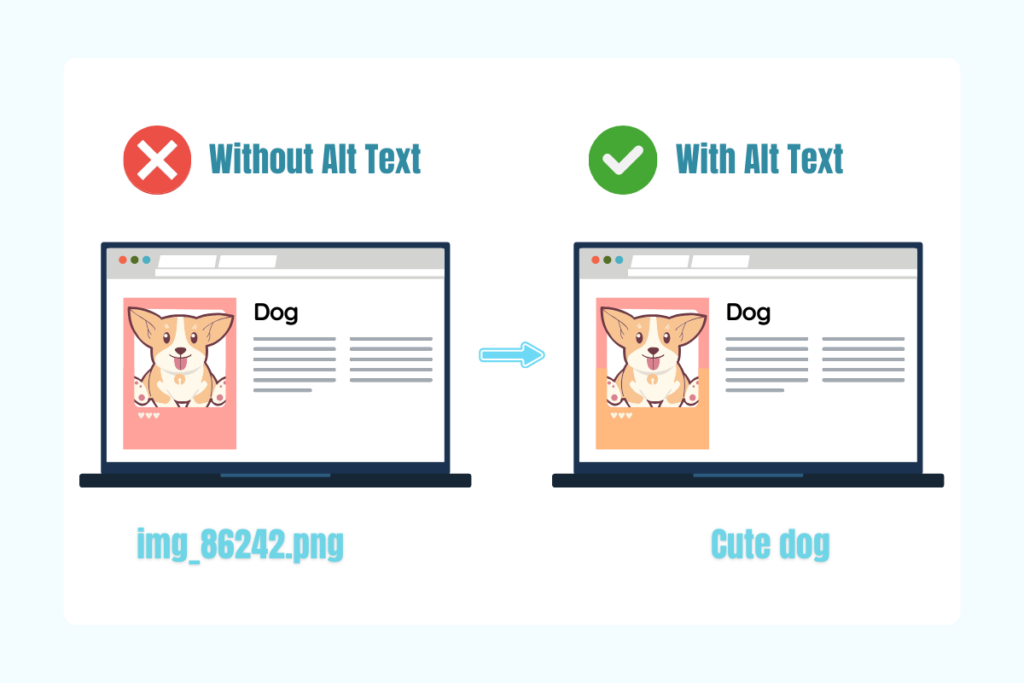
- Chọn từ ngữ mô tả hình ảnh: Alt Text nên mô tả chính xác nội dung và chức năng của hình ảnh. Ví dụ, thay vì viết “con mèo”, bạn có thể viết “con mèo tham thể đang nằm trên ghế da”.
- Tính ngắn gọn: Dù muốn mô tả cụ thể, nhưng bạn cũng nên giữ Alt Text ngắn gọn, xúc tích. Vì mục tiêu là truyền đạt ý chính mà không làm rối loạn.
- Kết hợp từ khóa mục tiêu: Chèn từ khóa liên quan đến nội dung trang web của bạn trong Alt Text. Điều này giúp tăng khả năng xuất hiện trong kết quả tìm kiếm.
- Không nhồi nhét từ khóa: Đừng quá sử dụng từ khóa trong Alt Text, nó sẽ làm mất tính tự nhiên và có thể bị coi là spam bởi máy tìm kiếm.
- Loại bỏ văn bản trong hình ảnh Nếu có văn bản trong hình ảnh, hãy đảm bảo rằng nó cũng được phản ánh trong Alt Text.
- Tránh các cụm từ không cần thiết như “hình ảnh của”: Điều này không thêm giá trị và chỉ làm cho Alt Text dài thêm.
- Sử dụng thẻ longdesc=”” khi cần: Đây là một thẻ mô tả chi tiết hơn, đặc biệt hữu ích cho hình ảnh phức tạp.
- Áp dụng Alt Text cho các nút điều khiển: Giúp người dùng hiểu chức năng của nút, đặc biệt khi nút được thể hiện thông qua hình ảnh.
- Tránh viết Alt Text quá dài hoặc quá ngắn: Alt Text quá dài có thể gây rối và quá ngắn có thể không đầy đủ thông tin. Do đó, độ dài phải tối ưu và đảm bảo cân bằng
Cách viết Alt Text trong trang web thương mại điện tử
Trong môi trường cạnh tranh của thương mại điện tử, việc tối ưu hóa hình ảnh là cực kỳ quan trọng. Alt Text giúp cải thiện sự hiển thị của sản phẩm trong kết quả tìm kiếm và cung cấp thông tin rõ ràng cho người dùng.
- Mô tả sản phẩm cụ thể: Hãy mô tả chi tiết sản phẩm trong hình ảnh, bao gồm màu sắc, kích thước, kiểu dáng,… Ví dụ: “Áo sơ mi trắng, cổ bẻ, tay dài cho nam”.
- Chèn từ khóa liên quan: Sử dụng từ khóa mà khách hàng có thể tìm kiếm sản phẩm, ví dụ “giày thể thao nữ Adidas”.
- Tránh nhồi nhét từ khóa: Giống như mọi lúc, tránh việc sử dụng quá nhiều từ khóa trong Alt Text, hãy giữ nó tự nhiên và liên quan.
- Hãy thân thiện với người dùng: Dù bạn đặt Alt Text là gì thì cũng nên dễ đọc và hữu ích cho người dùng, không chỉ cho máy tìm kiếm.
- Dùng Alt Text cho các ưu đãi và khuyến mãi: Nếu có hình ảnh về các ưu đãi hoặc khuyến mãi, hãy đảm bảo rằng Alt Text mô tả rõ ràng, ví dụ: “Giảm giá 30% cho đơn hàng trên 100 đô la”.
- Cân nhắc ngôn ngữ của đối tượng mục tiêu: Nếu trang web của bạn phục vụ nhiều ngôn ngữ, cân nhắc viết Alt Text phù hợp với ngôn ngữ của đối tượng mục tiêu.
- Đánh giá và hiệu chỉnh: Hãy thường xuyên xem xét và cập nhật Alt Text để đảm bảo rằng chúng vẫn liên quan và chính xác.
- Tuân thủ các tiêu chuẩn khả năng tiếp cận: Cũng đừng quên Alt Text cũng giúp trang web của bạn dễ dàng tiếp cận hơn với những người có khiếm thị.
Những rắc rối thông thường với Alt Text trong SEO
Vấn đề với hình ảnh bị hỏng
Một hình ảnh bị hỏng hoặc không tải được trong trang web có thể gây khó khăn cho người dùng trong việc tiếp cận thông tin.
Trong trường hợp này, Alt Text sẽ được hiển thị thay thế, nhưng nếu Alt Text không được viết rõ ràng và mô tả chính xác hình ảnh, người dùng có thể bỏ lỡ thông tin quan trọng, và trải nghiệm duyệt web bị ảnh hưởng.
Cách khắc phục
- Đảm bảo rằng mọi hình ảnh đều có Alt Text mô tả chính xác: Việc này giúp người dùng hiểu rõ hình ảnh đó đang thể hiện thông tin gì, kể cả khi hình ảnh không hiển thị.
- Kiểm tra liên kết hình ảnh để tránh các lỗi bị hỏng: Bạn có thể sử dụng công cụ audit website để phát hiện và sửa các nguyên nhân khiến hình ảnh web bị hỏng, chẳng hạn:
- URL sai hoặc đường dẫn không hợp lệ: Hãy sửa lỗi chính tả trong URL, và nếu tệp hình ảnh đã di chuyển không còn khớp, bạn nên sửa URL để trỏ vào đúng vị trí.
- Hình ảnh không tồn tại: Nếu tệp ảnh bị xóa, hỏng hay có thay đổi sang vị trí khác, và nếu không cần thiết, bạn nên xóa nó khỏi HTML của trang.
Hình ảnh thiếu thuộc tính Alt
Một số người quên hoặc bỏ qua việc thêm thuộc tính Alt cho hình ảnh, dẫn đến việc máy tìm kiếm không thể hiểu hình ảnh và người dùng khó tiếp cận được thông tin từ hình ảnh đó.

Để khắc phục lỗi, hãy đảm bảo mọi hình ảnh quan trọng trên trang web đều được trang bị Alt Text. Nếu hình ảnh không cần thiết cho nội dung, bạn có thể sử dụng thuộc tính alt=”” để báo cho máy tìm kiếm biết rằng hình ảnh không cần mô tả.
Sử dụng Alt Text giống nhau cho nhiều hình ảnh
Nếu sử dụng cùng một Alt Text cho nhiều hình ảnh, máy tìm kiếm có thể hiểu nhầm và coi đó là nội dung trùng lặp. Nó cũng làm mất đi tính duy nhất và thông tin chi tiết mà mỗi hình ảnh mang lại.
Do đó, hãy đảm bảo rằng mỗi hình ảnh đều có Alt Text riêng biệt, phản ánh chính xác nội dung và mục đích của từng hình ảnh.
Ví dụ: Ở trang web bán quần áo, tất cả các hình ảnh sản phẩm đều có Alt Text là “quần áo thời trang”, khiến cho thông tin mô tả trở nên chung chung và không chính xác.
Cách khắc phục: Viết Alt Text riêng biệt cho mỗi hình ảnh, ví dụ: “Áo sơ mi màu xanh dương” cho hình ảnh áo sơ mi, “Quần jeans ôm dáng” cho hình ảnh quần jeans.
Các lưu ý khi sử dụng Alt Text trong thiết kế web
Sử dụng Alt Text cho các hình ảnh nền
Hình ảnh nền thường được sử dụng để tăng cường tính thẩm mỹ của trang web, nhưng nó cũng có thể chứa thông tin hữu ích. Điều này đặc biệt quan trọng khi bạn muốn mô tả nội dung hoặc mục đích của hình ảnh nền đó.
Lưu ý: Nếu hình ảnh nền chứa thông tin, đảm bảo viết Alt Text mô tả chi tiết. Nếu chỉ mang tính trang trí, có thể để trống Alt Text.
Cân nhắc việc sử dụng Alt Text cho các biểu đồ và đồ họa phức tạp
Biểu đồ và đồ họa phức tạp thường chứa một lượng lớn thông tin mà không thể diễn đạt bằng vài từ ngắn gọn trong Alt Text.
Lưu ý: Cân nhắc việc cung cấp một liên kết đến trang riêng chứa mô tả chi tiết về biểu đồ hoặc đồ họa, hoặc sử dụng thuộc tính longdesc để cung cấp mô tả chi tiết.
Không sử dụng Alt Text cho hình ảnh có chức năng trang trí
Các hình ảnh chỉ dùng để trang trí và không mang thông tin sẽ không cần Alt Text, vì Alt Text không cần thiết trong trường hợp này, nếu cố tình thêm vào thì đôi khi có thể gây nhiễu cho người dùng.
Lưu ý: Đối với các hình ảnh trang trí, bạn nên sử dụng thuộc tính alt=”” để báo cho máy tìm kiếm biết rằng không cần phải mô tả hình ảnh đó.
Những câu hỏi thường gặp về Alt Text
Cách tìm Alt tag trên trang là gì?
Alt tag có thể được tìm thấy bằng cách click chuột phải vào hình ảnh và chọn “Inspect” hoặc “Kiểm tra” trong trình duyệt. Thuộc tính Alt sẽ hiển thị trong mã HTML, cho phép bạn thấy được mô tả của hình ảnh.
Liệu ALT Tag có sử dụng được ở các thành phần không phải hình ảnh?
Dù chủ yếu dùng cho hình ảnh, Alt tag cũng có thể dùng cho các phần tử media như video hoặc âm thanh, giúp mô tả nội dung của chúng.
Thông tin nào có thể chứa trong thẻ ALT?
Thẻ ALT chứa mô tả ngắn gọn và chính xác về hình ảnh, giúp máy tìm kiếm và người dùng hiểu hình ảnh đó đang thể hiện điều gì.
Làm sao để xem Alt Text trong mã HTML?
Để đọc Alt Text trong mã HTML, bạn chỉ cần tìm đến thẻ hình ảnh (<img>) và xem thuộc tính alt trong đó. Ví dụ, nếu bạn có mã HTML như sau:
<img src="hinh-anh.jpg" alt="Đây là mô tả hình ảnh" />
Vậy thuộc tính alt chứa Alt Text là gì? Trong trường hợp này sẽ là “Đây là mô tả hình ảnh.”

Cách nhận biết hình ảnh có Alt Text là gì?
Để kiểm tra xem một hình ảnh có Alt Text hay không, bạn cũng có thể xem mã nguồn HTML của trang và tìm thẻ <img> tương ứng. Nếu thẻ đó chứa thuộc tính alt, thì hình ảnh đó có Alt Text.
Hướng dẫn thêm Alt Text vào file JPG?
Để thêm Alt Text vào một tệp JPG trong trang web, bạn cần thêm thuộc tính alt vào thẻ <img> tương ứng trong mã HTML:
<img src="ten-tep.jpg" alt="Mô tả hình ảnh tại đây" />
Thuộc tính alt chứa nội dung mô tả của bạn cho hình ảnh.
Có dùng dấu phẩy và dấu chấm trong Alt Text được không?
Có, bạn hoàn toàn có thể sử dụng dấu phẩy, dấu chấm, và các ký tự khác trong Alt Text. Việc này giúp tạo ra một mô tả mượt mà và tự nhiên, giống như văn bản thông thường.
Độ dài lý tưởng của Alt Text là bao nhiêu?
Alt Text nên đủ ngắn để mô tả nhanh chóng và đủ dài để mô tả chi tiết hình ảnh. Một số nguồn khuyến nghị giữ Alt Text dưới 125 ký tự để đảm bảo tương thích với các công cụ đọc màn hình.
Tuy nhiên, điều quan trọng là phải đảm bảo Alt Text cung cấp đủ thông tin để mô tả hình ảnh mà không cần phải quá ngắn hay quá dài.
Lời kết
Alt Text là một công cụ không thể thiếu trong thế giới web hiện đại. Để tận dụng tối đa lợi ích của Alt Text, người thiết kế và quản trị trang web cần phải hiểu rõ và sử dụng nó một cách thông minh.
Như nội dung chi tiết về Alt Text là gì ở trên, chúng ta có thể thấy rằng Alt Text không chỉ giúp tăng cường khả năng tìm kiếm, mà còn giúp trang web trở nên dễ tiếp cận và thân thiện hơn với mọi người dùng.
Hãy xem Alt Text như một cầu nối giữa nội dung hình ảnh và người dùng – một yếu tố nhỏ nhưng mạnh mẽ, mang lại sự kết nối chặt chẽ trong thế giới số phức tạp. Và đừng quên theo dõi Kind Content để cập nhật thêm nhiều thông tin giá trị khác.







