Trong bài viết này, mình sẽ giải mã Canonical URL là gì. Từ nguyên tắc cơ bản, lỗi thường gặp, giải pháp hiệu quả và tất tần tật cách tận dụng thẻ Canonical để tối ưu hóa SEO. Khám phá ngay nào!
Hiểu rõ Canonical URL là gì?
Định nghĩa về Canonical URL
Canonical URL là phiên bản “ưu tiên” của một trang web mà chúng ta muốn công cụ tìm kiếm nhìn thấy, thay vì các phiên bản khác từ các URL trùng lặp hoặc gần giống nhau. Canonical URL còn hay được gọi là “Canonical Tag” hoặc “Rel Canonical”.
Ví dụ về Canonical URL
Giả sử bạn có một cửa hàng bán giày online, và bạn có một sản phẩm là “Giày thể thao nam Nike”. Để dễ dàng cho khách hàng tìm kiếm sản phẩm này, bạn tạo ra nhiều URL khác nhau:
- http://cuahanggiay.com/giay-the-thao-nam-nike
- http://cuahanggiay.com/san-pham/giay-the-thao-nam-nike
- http://cuahanggiay.com/giay-nam/giay-the-thao-nam-nike
- http://cuahanggiay.com/giay-nike/giay-the-thao-nam-nike
Tất cả các URL này đều trỏ tới cùng một nội dung: thông tin về sản phẩm “Giày thể thao nam Nike”. Đây là trường hợp nội dung trùng lặp trên nhiều URL, có thể gây nhầm lẫn cho công cụ tìm kiếm và ảnh hưởng tới thứ hạng của bạn trên Google.
Để giải quyết vấn đề này, bạn sẽ cần chọn một URL làm “Canonical URL”, tức là URL chính thức đại diện cho nội dung này. Ví dụ, bạn chọn http://cuahanggiay.com/giay-the-thao-nam-nike làm Canonical URL.
Bạn sẽ cần thêm thẻ Canonical vào header của các trang còn lại, trỏ về URL chính thức:
<link rel="canonical" href="http://cuahanggiay.com/giay-the-thao-nam-nike" />Thẻ Canonical này nói với Google rằng, dù người dùng đang xem trang nào trong số các URL kể trên, thì họ nên coi như đang xem trang http://cuahanggiay.com/giay-the-thao-nam-nike. Như vậy, Google sẽ không coi các trang này là nội dung trùng lặp, giúp tối ưu hóa SEO.
Tại sao cần dùng Canonical URL trong SEO?
1. Tăng sự nhìn thấy trên công cụ tìm kiếm: Các URL chuẩn được công cụ tìm kiếm ưu tiên hiển thị hơn trong kết quả tìm kiếm, từ đó tăng cơ hội người dùng nhìn thấy và truy cập trang web của bạn.
2. Ngăn chặn nội dung trùng lặp: Nếu có nhiều phiên bản của một trang cùng tồn tại, việc đánh dấu một trong số đó như URL chuẩn sẽ thông báo cho công cụ tìm kiếm rằng nội dung trùng lặp là có ý đồ và không phải là spam. Điều này cũng tránh được tình trạng Keyword cannibalization.
3. Đảm bảo sự nhất quán trong dữ liệu phân tích: Khi các phiên bản URL khác nhau của cùng một trang được gộp lại, dữ liệu về lượt xem trang, thời gian truy cập, tỷ lệ thoát và các số liệu khác sẽ được tổng hợp một cách chính xác hơn.
4. Tối ưu hóa hiệu suất công cụ tìm kiếm: Canonical URLs giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc và nội dung của trang web của bạn, giúp tối ưu hóa cách họ thu thập và hiển thị thông tin về trang web của bạn trong kết quả tìm kiếm.
5. Phòng chống hậu quả từ những thay đổi trong cấu trúc website: Canonical URLs giúp công cụ tìm kiếm hiểu rõ hơn về cấu trúc và nội dung của trang web của bạn, giúp tối ưu hóa cách họ thu thập và hiển thị thông tin về trang web của bạn trong kết quả tìm kiếm.
Các tình huống dùng Canonical Tag khi gặp trường hợp trùng lặp nội dung
Khi trang web sở hữu cả phiên bản “www” và không “www”, hoặc phiên bản “http” và “https”
Ví dụ: Trang web của bạn có thể được truy cập qua cả “http://website.com” và “http://www.website.com”. Đặt thẻ canonical trong cả hai phiên bản trỏ đến URL chuẩn, ví dụ:
<link rel="canonical" href="http://www.website.com"/>.Các phiên bản URL có và không có dấu gạch chéo ở cuối
Ví dụ: “website.com/page” và “website.com/page/” có thể là hai trang riêng biệt. Chọn một chuẩn, ví dụ không có dấu gạch chéo, và đặt thẻ canonical trong phiên bản có dấu gạch chéo để trỏ đến URL chuẩn:
<link rel="canonical" href="http://website.com/page"/>.Trang tìm kiếm nội bộ của website
Trang tìm kiếm nội bộ thường không mang giá trị SEO và thường có nội dung trùng lặp do kết quả tìm kiếm giống nhau. Để tránh việc này, bạn có thể sử dụng thẻ Canonical để trỏ về một trang chính thống hoặc chặn trang tìm kiếm khỏi việc được lập chỉ mục.
Ví dụ: Nếu bạn có một trang tìm kiếm nội bộ với URL như "website.com/search?query=shirt", bạn có thể đặt thẻ Canonical trỏ về "website.com/shirts" để chỉ định nó là phiên bản chính thống.
Trang được trỏ tới từ một trang liên kết (Referral Link)
Một số trang web có thể được truy cập từ nhiều nguồn thông qua các liên kết giới thiệu với các tham số khác nhau trong URL. Để đảm bảo rằng công cụ tìm kiếm không xem xét các phiên bản có tham số là trang riêng biệt, sử dụng thẻ Canonical.
Ví dụ: Nếu một bài viết trên trang web của bạn được quảng cáo trên Facebook với URL như "website.com/article?ref=facebook", bạn nên sử dụng thẻ Canonical trỏ về "website.com/article" làm phiên bản chính thống.
Nội dung trùng lặp trên các tên miền khác nhau
Đôi khi, do chiến lược kinh doanh hoặc marketing, một nội dung có thể xuất hiện trên nhiều tên miền khác nhau. Trong trường hợp này, bạn nên chọn một tên miền chính thống và sử dụng thẻ Canonical trên các tên miền khác để trỏ về phiên bản chính thống đó.
Ví dụ: Nếu nội dung tương tự xuất hiện trên "websiteA.com/article" và "websiteB.com/article", bạn nên quyết định phiên bản nào là chính thống (ví dụ, "websiteA.com/article") và đặt thẻ Canonical trên "websiteB.com/article" trỏ về phiên bản chính thống.
Nội dung được chia thành nhiều phần khác nhau
Đôi khi nội dung dài có thể được chia thành nhiều phần và mỗi phần được xuất bản trên một trang riêng biệt. Để tránh nội dung trùng lặp và đảm bảo rằng phiên bản đầy đủ của nội dung được công nhận, sử dụng thẻ Canonical trỏ về trang chứa nội dung đầy đủ.
Ví dụ: Nếu một bài viết dài được chia thành 3 phần với URL "website.com/article-part1", "website.com/article-part2", và "website.com/article-part3", bạn nên tạo một phiên bản đầy đủ tại "website.com/article-full" và đặt thẻ Canonical trên cả 3 phần trỏ về phiên bản đầy đủ.
Trang với một hoặc nhiều tham số URL
Các trang có tham số URL thường xuất hiện khi có bộ lọc, sắp xếp hoặc dấu hiệu theo dõi chiến dịch. Những trang này thường tạo ra nội dung trùng lặp. Để tránh tình trạng này, bạn nên sử dụng thẻ Canonical trỏ về trang không có tham số.
Ví dụ: Nếu bạn có một trang danh sách sản phẩm với các phiên bản URL như "website.com/products?sort=price" hoặc "website.com/products?color=black", bạn nên đặt thẻ Canonical trỏ về "website.com/products".
Trang có nội dung khác nhau cho mỗi người dùng
Đôi khi, một trang web có thể hiển thị nội dung khác nhau dựa trên người dùng hoặc ngữ cảnh (như vị trí địa lý, loại thiết bị, thời gian, vv.). Tuy nhiên, bạn vẫn nên xác định một phiên bản nội dung chính thống và sử dụng thẻ Canonical để trỏ về phiên bản đó.
Ví dụ: Nếu bạn có một trang sản phẩm với giá cả khác nhau cho mỗi vị trí địa lý, như "website.com/product?location=us" và "website.com/product?location=uk", bạn nên xác định một phiên bản chính thống (ví dụ, "website.com/product") và sử dụng thẻ Canonical trên các phiên bản khác trỏ về phiên bản chính thống.
Trang sản phẩm không còn kinh doanh
Nếu bạn có một trang sản phẩm không còn bán hàng nữa, thay vì xóa trang, bạn có thể đặt thẻ Canonical trỏ về một trang sản phẩm tương tự hoặc trang danh mục sản phẩm.
Ví dụ: Nếu bạn có trang sản phẩm "website.com/product-old" không còn bán hàng, bạn có thể đặt thẻ Canonical trỏ về một sản phẩm tương tự hoặc trang danh mục sản phẩm, ví dụ, "website.com/product-new" hoặc "website.com/category".
Các trang web với nhiều phiên bản khác nhau
Ví dụ: Trang web của bạn có phiên bản tiếng Anh và tiếng Việt. Trong phiên bản tiếng Việt, đặt thẻ canonical trỏ về phiên bản tiếng Anh (nếu đó là phiên bản bạn muốn ưu tiên): <link rel="canonical" href="http://website.com/page_in_english"/>.
Sử dụng bộ lọc và sắp xếp (Filter Sorting)
Ví dụ: Trang danh mục sản phẩm của bạn có tùy chọn sắp xếp theo giá, tạo ra URL như "website.com/products?sort=price". Trong trường hợp này, đặt thẻ canonical trỏ về phiên bản mặc định của trang: <link rel="canonical" href="http://website.com/products"/>.
5 Quy định khi sử dụng Canonical Tag
Để tận dụng tối đa lợi ích từ việc sử dụng Canonical URL, có những quy định cần tuân thủ. Dưới đây là 5 quy định quan trọng khi sử dụng Canonical Tag:
Quy định 1: Sử dụng URL tuyệt đối
Khi sử dụng Canonical Tag, hãy chắc chắn rằng bạn đang sử dụng URL tuyệt đối, không phải URL tương đối. Điều này giúp công cụ tìm kiếm dễ dàng xác định và hiểu nội dung của URL chuẩn.
Quy định 2: Sử dụng chữ thường trong URL
Cố gắng sử dụng toàn bộ chữ thường trong URL của bạn. Mặc dù một số hệ thống không phân biệt chữ hoa chữ thường trong URL, nhưng tốt nhất nên duy trì sự nhất quán bằng cách sử dụng toàn bộ chữ thường.
Quy định 3: Sử dụng đúng phiên bản miền HTTPS hay HTTP
Đảm bảo rằng bạn sử dụng phiên bản miền chính xác, bao gồm cả HTTP và HTTPS. Việc này không chỉ giúp công cụ tìm kiếm hiểu rõ nội dung mà còn cải thiện tính bảo mật cho trang web của bạn.
Quy định 4: Sử dụng Canonical Tag tự tham chiếu
Điều này có nghĩa là mỗi trang nên có một Canonical Tag tham chiếu đến chính nó. Điều này giúp ngăn chặn sự nhầm lẫn giữa các phiên bản khác nhau của cùng một trang.
Quy định 5: Mỗi trang chỉ nên sử dụng một Canonical Tag
Điều quan trọng cuối cùng là đảm bảo rằng mỗi trang chỉ có một Canonical Tag. Nếu một trang có nhiều hơn một Canonical Tag, công cụ tìm kiếm có thể bị nhầm lẫn và không rõ ràng về nội dung nào bạn muốn xác định là chính thức.
Cách cài đặt thẻ Canonical URL hiệu quả
Cách cài đặt thẻ Canonical sử dụng HTML rel = “canonical”
Để cài đặt thẻ Canonical, bạn sẽ cần thêm dòng mã sau vào phần <head> của trang HTML:
<link rel="canonical" href="http://www.example.com/product-name" />Trong đó, “http://www.example.com/product-name” là URL chuẩn mà bạn muốn công cụ tìm kiếm tham chiếu đến.
Trong trường hợp bạn muốn cài đặt Canonical Tag trên WordPress, hãy dùng YoastSEO:
- Cài đặt và kích hoạt plugin “Yoast SEO” trên WordPress của bạn.
- Truy cập vào trang hoặc bài viết mà bạn muốn thêm Canonical URL.
- Cuộn xuống mục “Yoast SEO” dưới trình soạn thảo bài viết.
- Nhấp vào tab “Advanced”.
- Điền URL chuẩn vào trường “Canonical URL”.
- Nhấn “Update” hoặc “Publish” để lưu thay đổi.

Cài đặt thẻ Canonical trên tiêu đề HTTP
Thẻ Canonical cũng có thể được cài đặt trong tiêu đề HTTP thay vì trong mã HTML của trang. Điều này rất hữu ích cho các loại nội dung không HTML như PDF. Đây là ví dụ về cách thực hiện điều này:
<link rel="canonical" href="http://www.example.com/product-name" />Bạn có thể thêm dòng mã trên vào tiêu đề HTTP của tài nguyên web.
Cài đặt thẻ Canonical trong Sitemaps
Để cài đặt thẻ Canonical trong Sitemaps, bạn cần chỉ định URL chuẩn ngay trong Sitemap XML. Ví dụ về một mục trong Sitemap có thể như sau:
<url>
<loc>http://www.example.com/product</loc>
<lastmod>2023-07-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>Trong ví dụ này, URL chuẩn (http://www.example.com/product) đã được chỉ định trong thẻ <loc>. Đảm bảo rằng URL này khớp với URL bạn đã đặt trong thẻ Canonical trong mã HTML của trang.
Sử dụng thẻ Canonical với chức năng chuyển hướng 301
Khi sử dụng thẻ Canonical với chức năng chuyển hướng 301, bạn sẽ cần cài đặt chuyển hướng trên máy chủ web của mình. Dưới đây là một ví dụ về cách cài đặt chuyển hướng 301 trên máy chủ Apache trong tập tin .htaccess:
Redirect 301 /old-page.html http://www.example.com/new-page.htmlTrong ví dụ này, nếu ai đó truy cập vào /old-page.html, họ sẽ được tự động chuyển hướng đến http://www.example.com/new-page.html. Đồng thời, bạn cũng nên đặt thẻ Canonical trên new-page.html trỏ về URL của nó:
<link rel="canonical" href="http://www.example.com/new-page.html" />Lưu ý: Điều quan trọng là bạn cần đảm bảo rằng URL trong thẻ Canonical khớp với URL mà bạn sử dụng trong liên kết nội bộ.
Phương pháp để kiểm tra Canonical URL trong SEO
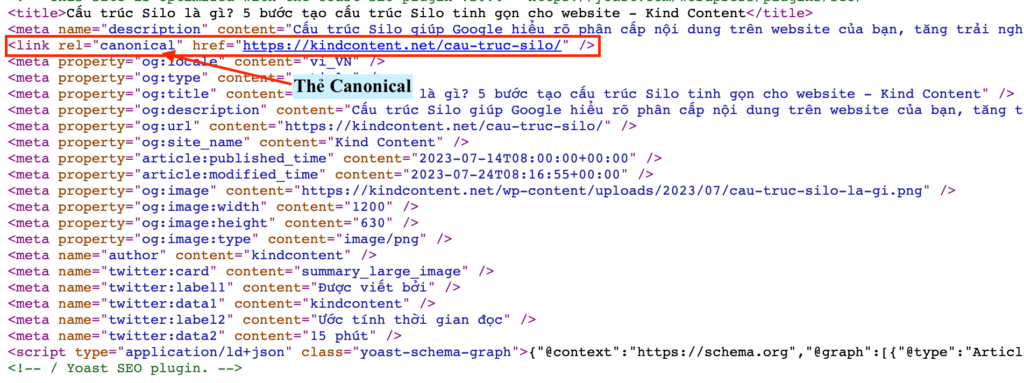
1. Kiểm tra Canonical URL thông qua mã nguồn trang
Để kiểm tra Canonical URL thông qua mã nguồn trang, bạn cần thực hiện các bước sau:
- Bước 1: Mở trang web bạn muốn kiểm tra.
- Bước 2: Click chuột phải lên trang đó và chọn “Inspect” hoặc “View Page Source”. Lựa chọn này có thể khác nhau tùy thuộc vào trình duyệt mà bạn sử dụng.
- Bước 3: Một cửa sổ mới sẽ hiển thị mã nguồn HTML của trang.
- Bước 4: Sử dụng chức năng “Find” (được kích hoạt bằng cách nhấn Ctrl + F hoặc Command + F) và tìm kiếm “canonical”.
Nếu trang của bạn có thẻ canonical, bạn sẽ thấy nó trong phần head của trang. Nó sẽ trông giống như thế này:
<link rel="canonical" href="https://yourwebsite.com/your-page" />. URL trong thuộc tính href chính là Canonical URL của trang bạn đang kiểm tra.

2. Sử dụng công cụ để kiểm tra Canonical URL
Ngoài việc kiểm tra thủ công thông qua mã nguồn trang, có rất nhiều công cụ SEO có thể giúp bạn kiểm tra Canonical URL một cách tự động và hiệu quả hơn. Dưới đây là một số công cụ phổ biến:
- Google Search Console: Google Search Console có một chức năng gọi là URL Inspection Tool, cho phép bạn xem URL chuẩn mà Google đã xác định cho một URL cụ thể trên trang web của bạn.
- Screaming Frog SEO Spider: Đây là một công cụ tuyệt vời giúp bạn kiểm tra thông tin SEO toàn diện của trang web, bao gồm cả URL chuẩn. Bạn chỉ cần nhập URL của trang web mà bạn muốn kiểm tra vào công cụ, và nó sẽ liệt kê tất cả các Cannonical URL của trang.
- MozBar: MozBar là một tiện ích mở rộng trình duyệt từ Moz, một công ty SEO nổi tiếng. Khi bạn truy cập một trang web, MozBar sẽ hiển thị nhiều thông tin SEO của trang đó, bao gồm cả Canonical URL.
Hoặc bạn cũng có thể dùng một công cụ siêu gọn nhẹ đó là SEOQuake.
Bước 1: Cài đặt SEOQuake vào Chrome của bạn
Bước 2: Vào bài viết muốn kiểm tra và bấm vào biểu tượng của SEOQuake trên phần Extensions của Chrome. (Góc phải trên màn hình)
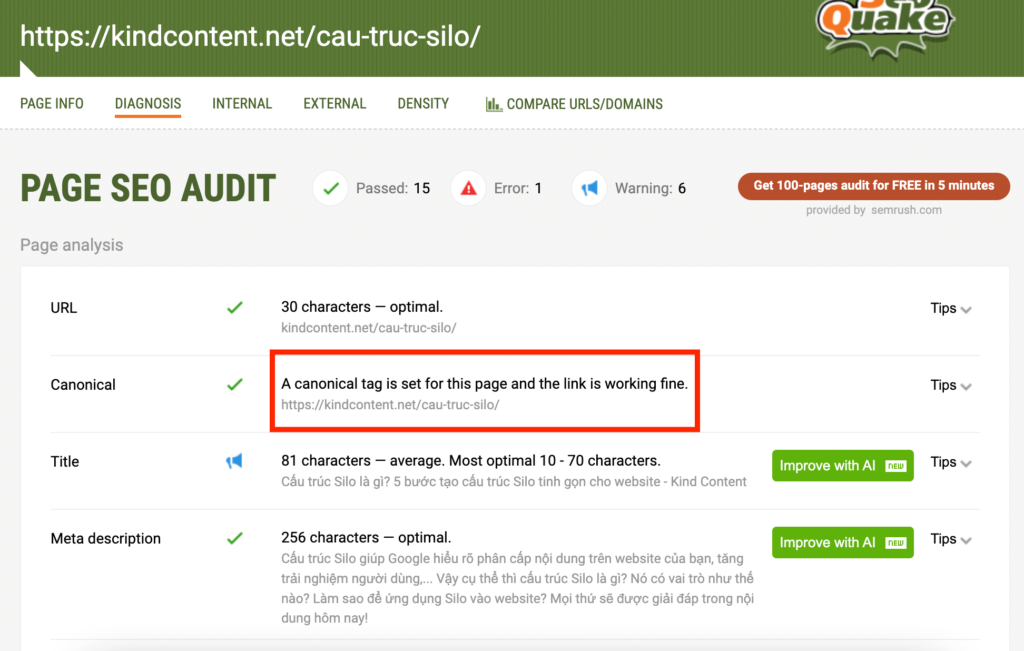
Bước 3: Vào “DIAGNOSIS” là sẽ thấy ngay thẻ Canonical đã ổn hay chưa.

Nhớ rằng, mặc dù các công cụ này có thể hỗ trợ bạn rất nhiều, nhưng việc hiểu và đặt đúng Canonical URL vẫn là điều cần thiết để đảm bảo hiệu quả SEO.
9 lỗi thường gặp và cách sửa chữa khi sử dụng thẻ rel=“canonical”
Lỗi 1: Chặn URL chuẩn hóa bằng cách sử dụng Robots.txt
Khi bạn chặn URL chuẩn hóa của bạn bằng cách sử dụng Robots.txt, công cụ tìm kiếm sẽ không thể truy cập và xác định URL chuẩn của bạn.
Ví dụ: Nếu bạn có một trang tại địa chỉ “www.domain.com/product” và bạn đã đặt thẻ canonical cho nó như sau:
<link rel="canonical" href="https://www.domain.com/product"/>Nhưng trong Robots.txt của bạn, bạn đã chặn URL “/product”:
User-agent: * Disallow: /product/Thì đây là một lỗi.
Cách sửa chữa: Bạn cần xem xét lại file Robots.txt của mình và bỏ chặn URL chuẩn hóa. Đảm bảo rằng công cụ tìm kiếm có thể truy cập và xác định URL chuẩn của bạn.
Lỗi 2: Đặt URL chuẩn hóa thành ‘noindex’
Nếu bạn đặt URL chuẩn hóa thành ‘noindex’, công cụ tìm kiếm sẽ không chỉ mục URL chuẩn hóa của bạn.
Ví dụ: Nếu bạn đã đặt thẻ canonical cho trang "www.domain.com/product" và cũng đánh dấu nó là ‘noindex’ như sau: <link rel="canonical" href="https://www.domain.com/product"/> <meta name="robots" content="noindex"/>
Thì đây là một lỗi.
Cách sửa chữa: Bỏ đi thẻ ‘noindex’ trên URL chuẩn hóa của bạn để đảm bảo rằng URL chuẩn hóa của bạn được công cụ tìm kiếm chỉ mục.
Lỗi 3: Đặt mã trạng thái HTTP 4XX cho URL gốc
Nếu URL chuẩn của bạn có mã trạng thái 4XX (như 404 – Không tìm thấy trang), công cụ tìm kiếm sẽ không thể truy cập URL chuẩn hóa của bạn.
Ví dụ: Nếu bạn đã đặt thẻ canonical cho trang "www.domain.com/product" nhưng URL này trả về mã lỗi 404, thì đây là một lỗi.
Cách sửa chữa: Đảm bảo rằng URL chuẩn hóa của bạn không trả về bất kỳ mã lỗi nào bằng cách kiểm tra URL chuẩn hóa của bạn với công cụ kiểm tra URL.
Lỗi 4: Sử dụng Canonical cho tất cả các trang có phân trang đến trang gốc
Nếu bạn đặt thẻ canonical cho tất cả các trang phân trang (như /page2, /page3, …) trỏ về trang gốc (/page1 hoặc trang chủ), điều này có thể dẫn đến việc mất nội dung trên các trang phân trang trong kết quả tìm kiếm.
Ví dụ: Nếu bạn có một trang phân trang như "www.domain.com/blog/page2" và đặt thẻ canonical cho nó trỏ về "www.domain.com/blog", thì đây là một lỗi.
Cách sửa chữa: Mỗi trang phân trang cần có thẻ canonical của riêng mình. Ví dụ, “www.domain.com/blog/page2″ nên có thẻ canonical: <link rel=”canonical” href=”https://www.domain.com/blog/page2″/>.
Lỗi 5: Không sử dụng Canonical Tags với Hreflang
Nếu bạn đang sử dụng các thẻ hreflang để chỉ ra các phiên bản ngôn ngữ khác nhau của trang web của bạn, nhưng không kết hợp chúng với thẻ canonical, thì các công cụ tìm kiếm có thể gặp khó khăn khi xác định phiên bản nội dung chuẩn.
Ví dụ: Nếu bạn có trang tiếng Anh tại "www.domain.com/en/product" và trang tiếng Việt tại "www.domain.com/vi/product", bạn đã sử dụng hreflang nhưng không sử dụng thẻ canonical.
Cách sửa chữa: Cố gắng kết hợp thẻ canonical với hreflang để chỉ rõ phiên bản chuẩn của trang. Ví dụ, trang tiếng Việt có thể chứa thẻ canonical trỏ đến phiên bản tiếng Anh nếu phiên bản đó là chuẩn.
Lỗi 6: Sử dụng quá nhiều thẻ rel=canonical
Nếu một trang có nhiều hơn một thẻ canonical, công cụ tìm kiếm có thể bị rối và không xác định được URL chuẩn nào là đúng.
Ví dụ: Nếu bạn có trang tại "www.domain.com/product" và bạn đã đặt hai thẻ canonical cho nó trỏ đến hai URL khác nhau.
Cách sửa chữa: Mỗi trang chỉ nên có một thẻ canonical. Kiểm tra và loại bỏ bất kỳ thẻ canonical thừa nào.
Lỗi 7: Đặt rel=canonical trong phần Body của trang web
Thẻ rel=canonical nên được đặt trong phần <head> của trang web, không phải trong phần <body>.
Ví dụ: Nếu thẻ canonical của bạn được đặt ở phần body của trang như sau:
<body>
...
<link rel="canonical" href="https://www.domain.com/product"/>
...
</body>Thì đây là một lỗi.
Cách sửa chữa: Chuyển thẻ canonical của bạn vào trong phần <head> của trang web.
Lỗi 8: Trỏ Canonical Url đến bản mobile riêng
Nếu bạn có một trang dành cho desktop và một bản mobile tương ứng, bạn không nên đặt thẻ canonical của trang desktop trỏ đến trang mobile.
Ví dụ: Nếu bạn có một trang tại "www.domain.com/product" (dành cho desktop) và bạn đặt thẻ canonical cho nó trỏ đến "m.domain.com/product" (bản mobile), thì đây là một lỗi.
Cách sửa chữa: Thẻ canonical của mỗi phiên bản (desktop và mobile) nên trỏ đến chính nó. Ví dụ, “www.domain.com/product” nên có thẻ canonical trỏ đến chính nó, và tương tự với “m.domain.com/product”.
Lỗi 9: Quên cập nhật từ http sang https trong Url chuẩn
Nếu bạn đã chuyển trang web của mình từ http sang https, nhưng quên cập nhật URL chuẩn trong thẻ canonical, thì các công cụ tìm kiếm có thể không xác định đúng URL chuẩn.
Ví dụ: Nếu bạn đã chuyển "http://www.domain.com/product" sang "https://www.domain.com/product" nhưng thẻ canonical của bạn vẫn trỏ về "http://www.domain.com/product", thì đây là một lỗi.
Cách sửa chữa: Cập nhật URL trong thẻ canonical để phù hợp với sự chuyển đổi từ http sang https. Ví dụ, thẻ canonical nên trỏ đến “https://www.domain.com/product”.
Một số điểm cần lưu ý khi sử dụng thẻ Canonical
1. Sử dụng Canonical URL một cách chủ động cho trang chủ
Trang chủ thường có nhiều URL khác nhau dẫn đến nó (như /index.html, /home, /default, v.v.). Điều này có thể gây rối cho các công cụ tìm kiếm. Để xác định một cách rõ ràng URL chuẩn cho trang chủ, bạn nên sử dụng thẻ canonical.
Ví dụ, nếu "www.domain.com" là trang chủ của bạn, tất cả các trang khác như "www.domain.com/index.html", "www.domain.com/home" nên có thẻ canonical trỏ về "www.domain.com".
2. Kiểm tra các thẻ canonical động
Nếu bạn đang sử dụng một hệ thống quản lý nội dung (CMS) như WordPress, Shopify, hoặc Squarespace, hệ thống này có thể tự động tạo ra thẻ canonical cho bạn. Điều này nghe có vẻ tiện lợi, nhưng cũng có thể dẫn đến một số vấn đề nếu hệ thống không hoàn toàn chính xác trong việc xác định URL chuẩn.
Ví dụ, CMS của bạn có thể xem "www.domain.com/product" và "www.domain.com/product?ref=homepage" là hai trang khác nhau và tạo ra hai thẻ canonical khác nhau, mặc dù thực tế, chúng chỉ là hai phiên bản của cùng một trang.
Trong trường hợp này, bạn nên kiểm tra các thẻ canonical được tạo ra bởi hệ thống của mình và đảm bảo rằng chúng đang trỏ đến đúng URL chuẩn. Điều này có thể đòi hỏi bạn phải điều chỉnh cài đặt của CMS hoặc thậm chí thay đổi cách CMS của bạn xác định URL chuẩn.
3. Xác định cẩn thận URL chuẩn
Quyết định về URL nào nên là chuẩn có thể khó khăn, đặc biệt nếu bạn có nhiều trang tương tự nhau. Trong một số trường hợp, việc này có thể đòi hỏi bạn phải cân nhắc giữa các yếu tố như từ khóa nào nhiều lượt tìm kiếm hơn, hay mức độ liên quan đến chủ đề trang.
Hãy nhớ rằng mục tiêu của thẻ canonical không chỉ là giúp giảm trùng lặp nội dung, mà còn giúp cung cấp cho người dùng và công cụ tìm kiếm trang tốt nhất có thể. Vì vậy, hãy chắc chắn rằng bạn chọn một URL chuẩn mà cung cấp giá trị cao nhất cho người dùng của bạn.
4. Sử dụng thẻ Canonical đúng cách khi thực hiện A/B Testing
Khi bạn thực hiện A/B Testing (thử nghiệm hai phiên bản khác nhau của một trang để xem cái nào hoạt động tốt hơn), việc sử dụng thẻ canonical có thể trở nên phức tạp.
Hãy nhớ rằng bạn không nên đặt thẻ canonical trỏ từ phiên bản B (phiên bản thử nghiệm) về phiên bản A (phiên bản gốc) cho đến khi bạn đã quyết định sử dụng phiên bản A đối với tất cả người dùng.
Điều này là vì nếu bạn đặt thẻ canonical quá sớm, công cụ tìm kiếm có thể không còn xem phiên bản B là một trang riêng biệt và do đó làm mất hiệu quả của việc thử nghiệm.
5. Canonical không bắt buộc phải trùng khớp với URL người dùng
Có thể có một số trường hợp mà URL mà người dùng xem không giống như URL chuẩn bạn chỉ định.
Ví dụ: Bạn có một trang sản phẩm với URL chuẩn là "https://yourwebsite.com/product". Tuy nhiên, bạn tạo ra một chiến dịch quảng cáo và muốn theo dõi hiệu suất của nó, vì vậy bạn tạo ra một URL đặc biệt: "https://yourwebsite.com/product?campaign=summer".
Trong trường hợp này, URL mà người dùng thực sự truy cập (“https://yourwebsite.com/product?campaign=summer”) khác với URL bạn muốn được xem là chuẩn (“https://yourwebsite.com/product”). Thẻ Canonical ở đây giúp bạn chỉ ra rằng, mặc dù URL có thêm tham số, nhưng URL chuẩn vẫn là “https://yourwebsite.com/product”.
6. Kiểm tra thường xuyên thẻ Canonical
Giống như bất kỳ yếu tố SEO nào khác, bạn nên kiểm tra thường xuyên thẻ canonical của mình để đảm bảo rằng chúng vẫn hoạt động như mong muốn.
Công cụ như Google Search Console có thể giúp bạn theo dõi và phát hiện bất kỳ vấn đề nào có thể xuất hiện. Điều này càng quan trọng hơn nếu bạn thường xuyên cập nhật nội dung trang web của mình hoặc thay đổi cấu trúc URL.
Kết luận
Qua bài viết này, hy vọng bạn đã hiểu rõ hơn về Canonical URL là gì, tầm quan trọng của nó trong SEO và cách sử dụng nó một cách hiệu quả. Đừng quên, việc sử dụng đúng cách thẻ Canonical không chỉ giúp cải thiện SEO, mà còn giúp người dùng có trải nghiệm tốt hơn trên trang web của bạn đó nhé!